JIS X 8341-3:2016 における、「1.1.1 非テキストコンテンツの達成基準」の原文は下記の通りです(一部のみ引用)。
利用者に提示される全ての非テキストコンテンツには,同等の目的を果たす代替テキストが提供されている。ただし,次の場合は除く(レベルA)。
- A) コントロール及び入力
- B) 時間依存メディア
- C) テスト
- D) 感覚的
- E) CAPTCHA
- F) 装飾,整形及び非表示
この達成基準は、視覚的なコンテンツを知覚したり、写真、図面、グラフやアニメーションなどの意味を理解する、あるいは音声情報を理解するのが困難な利用者などに対して役に立ちます。代替テキストを提供することで、例えば支援技術(スクリーン・リーダーなど)が、テキストを読み上げたり、手話や点字に変換するなど、利用者が知覚しやすいように提示するといったことが可能になります。
加えて、代替テキストによる情報提供により、非テキストコンテンツに対する検索性が向上することで、すべての利用者にとって、コンテンツを様々な方法で再利用できるようになるといったメリットもあります。
適合レベルは「A」に分類されています。
簡単な解説
「非テキストコンテンツ」とは、「テキスト以外のコンテンツ」のことで、要するに画像や動画、音声など、テキスト以外で提供されるウェブコンテンツを指します。つまり、達成基準 1.1.1 では、テキスト以外で提供されるコンテンツに対して、そのコンテンツによって伝えようとする情報と同等の情報を、テキストによっても提供することを求めており、「代替テキスト」とはその目的のために提供されるテキストコンテンツを指します。
同時にここでは「次の場合を除く」として、例外に関しても言及されています。
例えば、「C) テスト」では、非テキストコンテンツに対して代替テキストによる情報提供が行われてしまうとその目的が果たせなくなってしまう「試験」や「演習」などの時、少なくとも該当する非テキストコンテンツを識別可能な説明などが提供されていればよいとしていますし、「E) CAPTCHA」に関しても同様で、かつ視覚以外の知覚を用いて同等の目的を達成可能な代替形式を提供することで達成基準を満たすことが可能なことが示されています。
また、「F) 装飾、整形及び非表示」では、その非テキストコンテンツが純粋な装飾目的や見た目の成形のための目的で用いられている場合、その非テキストコンテンツが支援技術から無視されるように実装されることを求めています。
つまり、何らかの情報を伝えることを目的とせず、単に装飾のために置かれた画像などに関しては、あえて代替テキストを提供しないことも必要になります。
例えばリンクの中に装飾を目的としておかれた「矢印」の画像があった場合、下記のように代替テキストを提供してはいけません。
<!-- 間違った例 -->
<a href="page.html">
<img src="img/arrow.png" alt="矢印">
リンクテキスト
</a>この場合、下記のように代替テキスト(alt 属性の値)を空にすることが求められます。なお、alt 属性に空の値を指定することと、alt 属性自体を記述せず、省略することとは同義ではありません。支援技術に無視してもよいと伝えるには、alt 属性を記述した上で、その値を空にします。
<!-- 正しい例 -->
<a href="page.html">
<img src="img/arrow.png" alt="">
リンクテキスト
</a>具体的な代替テキストの提供例
以下に、画像や埋め込み動画、音声コンテンツなどに対する具体的な代替テキストの提供例を挙げてみましょう。

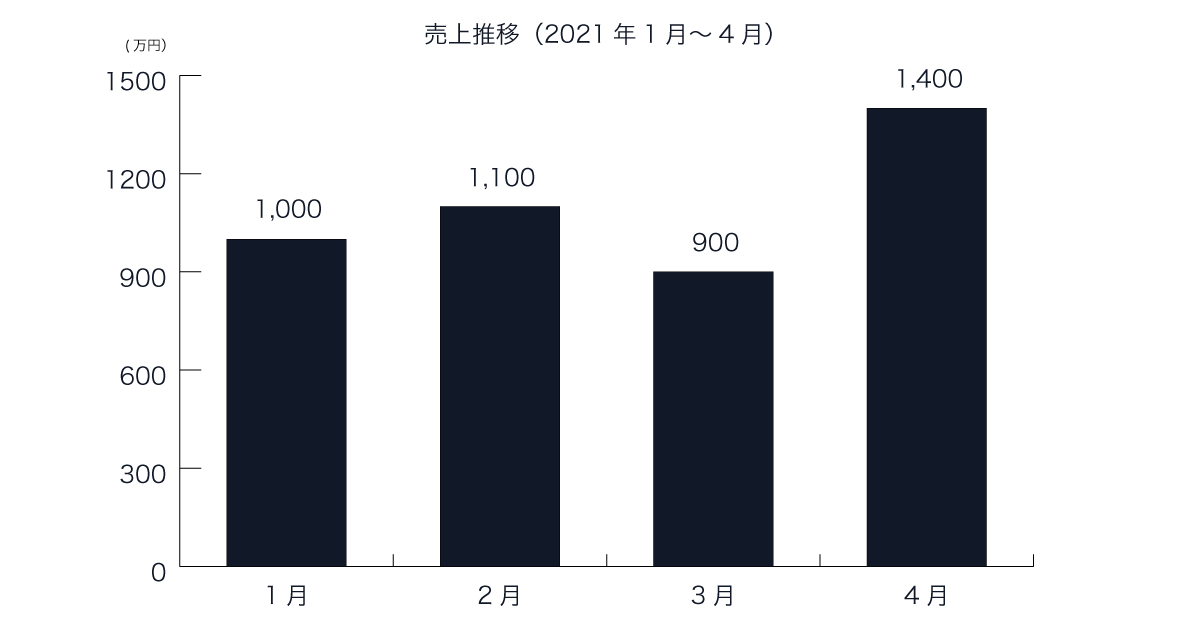
まず、企業のIRサイトなどでよくみられる月別の売上推移グラフを img 要素で掲載するケースを考えてみます。
上記サンプル画像で示したような、2021年1月~4月までの4ヶ月間の売上推移を示したグラフがあったとして、横軸が月を示し、縦軸が売上を示します。各月の売上は1月が1000万円、2月が1100万円、3月が900万円、4月が1400万円と推移する棒グラフです。
達成基準では、その画像で伝えようとしている情報と同等の代替テキストが求められていますので、画像単体で完結する場合、ひとつの案として下記のような代替テキストが必要になると想定されます。
<p>
<img
src="img/graph.png"
alt="グラフ:売上推移(2021年1月~4月) - 各月の売上は1月が1000万円、2月が1100万円、3月が900万円、4月が1400万円となっております。"
>
</p>ここで重要なのは、画像と代替テキストだけで考えず、文書全体としてどのようなコンテンツが利用者にとって理解しやすく、利用しやすいかを考えることです。
例えば、画像を補足的なものとして使用し、本文と組み合わせるのであれば、下記のような HTML が考えられます。
<p>2021年1月~4月までの4ヶ月間の売上推移は、下記の通りとなっております。</p>
<table>
<caption>売上推移(2021年1月~4月)</caption>
<tr>
<th scope="col">月</th>
<th scope="col">売上高</th>
<tr>
<tr>
<th scope="row">2021年1月</th>
<td>1000万円</td>
<tr>
<tr>
<th scope="row">2021年2月</th>
<td>1100万円</td>
<tr>
<tr>
<th scope="row">2021年3月</th>
<td>900万円</td>
<tr>
<tr>
<th scope="row">2021年4月</th>
<td>1400万円</td>
<tr>
</table>
<p>
<img
src="img/graph.png"
alt="グラフ:売上推移(2021年1月~4月)"
>
</p>表組みで売上推移が記述されることで、グラフの画像はあくまで補助的なコンテンツとなるため、上の例の様な最低限の代替テキストを提供するだけで、利用者にとっては問題なく内容を理解可能な状態を作りだせます。
なお、代替テキストに関するより詳しい内容は、「画像に対する代替テキストのベストプラクティスを考察する」でも取り上げています。ページ下部にある「関連記事」をご参照ください。
動画ファイルに対する代替テキストの提供
video 要素を使用して動画をウェブページ内に埋め込む場合など、代替テキストは video 要素の内容として記述します。
<h2 id="video-header">2021年4月1日 特別セミナーのハイライト動画</h2>
<video controls poster="img/seminar.jpg" aria-labelledby="video-header">
<source src="video/seminar.ogg" type="video/ogg">
<source src="video/seminar.webm" type="video/webm">
<source src="video/seminar.mp4" type="video/mp4">
<track kind="captions" src="track/seminar.ja.vtt" srclang="ja" label="日本語">
<track kind="subtitles" src="track/seminar.en.vtt" srclang="en" label="English">
<p>
2021年4月1日に行われた特別セミナーのハイライト動画です。
</p>
<p>
ブラウザで再生できない場合は、下記から動画ファイルをダウンロードすることも可能です。
<a href="video/seminar.mp4" type="video/mp4" download>ファイルのダウンロードはこちら(MP4 / 1.2MB)</a>
</p>
</video>ただし、video 要素の内容は、フォールバック(video 要素をサポートしていなかったり、提供される動画ファイルにアクセスできなかった場合などに表示される内容)となるため、ブラウザや支援技術によっては状況によって、要素の内容にアクセスできない場合があります。
このような場合には、上記サンプルのように aria-labelledby 属性や、aria-label 属性を使用して代替テキストを提供することも可能です。
なお、代替テキストとしては、その video 要素で再生されるのがどのような動画なのかを端的に示すテキストを記述しますが、動画の内容を伝えるため、字幕(キャプション)の提供や、動画の内容を書き起こしたテキストを別途用意し、動画の代替コンテンツとして提供するといったことが、他の達成基準において別途求められています。
同様の方法は、iframe 要素によって外部のリソースを埋め込む場合、例えば YouTube の動画を埋め込むような場合にも使用可能です。iframe 要素の内容もフォールバックとして扱われるため、同様に aria-label 属性など使用して代替テキストを提供する方法を選択するとよいでしょう。
リンクに含まれる画像の代替テキスト
例えば、下記のように 1つのリンク内に画像とテキストが同時に含まれている場合、使用されている画像がある製品のイメージ写真だった場合などは代替テキストを提供したくなりますが、リンクテキストでリンクの目的が正しく示せている場合は、画像の代替テキストを空にすることで、支援技術の利用者にとってわかりやすいリンクを提供することができます。
<!-- 正しい例 -->
<a href="product/a.html">
<div class="link-img">
<img src="img/image.png" alt="">
</div>
<div class="link-txt">
製品Aの詳細はこちら
</div>
</a>一方で、代替テキストの提供としては正しくても、下記のように同じ目的のリンクでありながら、隣接したリンクを別々の要素として記述してしまうと、支援技術の利用者にとっては混乱の元となる場合がありますので避けましょう。
<!-- 間違った例 -->
<div class="link-block">
<div class="link-img">
<a href="product/a.html">
<img src="img/image.png" alt="写真:製品A">
</a>
</div>
<div class="link-txt">
<a href="product/a.html">
製品Aの詳細はこちら
</a>
</div>
</div>こちらの件については、同「JIS X 8341-3:2016 を読み解く」シリーズ内、「2.4.4 リンクの目的(コンテキスト内)の達成基準」でも解説しています。ページ下部にある「関連記事」をご参照ください。

