アクセシビリティの観点から、何らかの情報を伝える目的を持ってウェブページで使用される画像に対しては、適切な代替テキストを提供する必要があります。
しかし「適切な代替テキスト」とひと言でいっても、何を持って適切とするかは画像の内容やそれによって伝えようとする情報、画像の前後の文脈などによって変化するものです。ここでは、いくつかの具体的な例を挙げて、どのように代替テキストを考えればよいのか、そのベストプラクティスを考察します。
基本的な代替テキストの考え方
代替テキストを考える際に重要なのは、代替テキストが「画像の内容を過不足なく説明するテキスト」となっているかです。
例えば、下記のようなセミナーの画像があったとして、この画像に対する代替テキストを考えてみましょう。

ここでは考えやすいように、「架空の会社が開催したウェブマーケティングセミナーに関して、その開催レポートをウェブサイトに掲載する」と仮定して話を進めていきます。
その画像によって伝えたい情報は何か
例えばセミナー開催レポートの中で、当該の写真が情報としては重要ではなく、アイキャッチ的な目的など、ウェブページの装飾のために記事冒頭に置かれているだけなのであれば、下記のように代替テキストを提供せず、支援技術(スクリーン・リーダーなど)からは無視されるようにするのがよいでしょう。
<h1>ウェブマーケティングセミナー 開催レポート</h1>
<div class="visual">
<img src="img/seminar-photo.jpg" alt="">
</div>
<p>
2021年4月1日(木)、弊社セミナールームにて、ウェブマーケティングセミナーを開催しました。…略…
</p>もし、装飾ではなく、写真に写っている内容が情報として意味を持つ場合は代替テキストを提供します。
その際、写真がどのようなものなのかがきちんと理解できるように代替テキストを考慮しましょう。例えば今回のようにセミナーの様子を写したものであれば、「ウェブマーケティングセミナー開催中の様子」といった具合です。
もし、「ウェブマーケティングセミナー」のような抽象的な代替テキストを設定してしまうと、その画像がセミナーの何を伝えたいものなのかがわからなくなってしまいます。避けましょう。
<h1>ウェブマーケティングセミナー 開催レポート</h1>
<p>
2021年4月1日(木)、弊社セミナールームにて、ウェブマーケティングセミナーを開催しました。…略…
</p>
<p>
<img src="img/seminar-photo.jpg" alt="写真:ウェブマーケティングセミナー開催中の様子">
</p>また、画像の簡単な種別、例えば写真なのか、図版なのかといったことがわかるような文言を追加するのもよいでしょう。この場合、ウェブページによってばらつきがでないように、代替テキストの記述ルールなどを事前に定めておくことも重要です。
キャプションの活用
写真によって単にセミナーの様子を見せたいだけでなく、そこに写っている具体的な被写体に関する情報も提供したい場合、代替テキストを利用してもよいのですが、代替テキストは通常では利用者から見えないため、キャプションを利用するとよいでしょう。具体的には下記のようになります。
<h1>ウェブマーケティングセミナー 開催レポート</h1>
<p>
2021年4月1日(木)、弊社セミナールームにて、ウェブマーケティングセミナーを開催しました。…略…
</p>
<figure>
<img src="img/seminar-photo.jpg" alt="写真:ウェブマーケティングセミナー開催中の様子">
<figcaption>
ウェブマーケティングセミナー開催中の一幕。
写真左端に写っているのが講師を担当した弊社代表○○です。
</figcaption>
</figure>例えば写真に写っている情報を使用して、講師に関する情報を提供したい場合、代替テキストだけに記述するよりも、figure 要素と figcaption 要素を組み合わせて画像にキャプションを与えるとわかりやすく情報を提供することができます。
この場合でも画像に対してわかりやすい代替テキストを設定します。
複数の画像を掲載する場合
いくつかの画像をまとめてキャプションを提供したい場合も同様に、figure 要素と figcaption 要素を組み合わせるとよいでしょう。
<figure>
<img src="img/seminar-photo-01.jpg" alt="写真:ウェブマーケティングセミナー受付の様子">
<img src="img/seminar-photo-02.jpg" alt="写真:ウェブマーケティングセミナー開催中の様子">
<img src="img/seminar-photo-03.jpg" alt="写真:ウェブマーケティングセミナー参加者による集合写真">
<figcaption>
大盛況となったウェブマーケティングセミナー。
多くの皆様にご参加いただき、セミナー終了後も活発な意見交換が行われました。
</figcaption>
</figure>複数の画像で 1 つの意味を表す場合
例えば塗りつぶされた星の画像と塗りつぶされていない星の画像でセミナーに対する参加者の評価を示す場合を考えてみましょう。塗りつぶされた星の画像を 4 つ、塗りつぶされていない星の画像を 1 つの、計 5 つの画像を組み合わせることで 5 段階評価中、「4」の評価をもらったことを表します。
<dl>
<dt>
セミナー参加者の評価(平均)
</dt>
<dd>
<img src="img/active-star.png" alt="4つ星評価 / 5つ星評価中">
<img src="img/active-star.png" alt="">
<img src="img/active-star.png" alt="">
<img src="img/active-star.png" alt="">
<img src="img/star.png" alt="">
</dd>
</dl>このように複数の画像を組み合わせることで「評価」という 1 つの意味を表したい場合、それぞれの星の画像に「塗りつぶされた星」のような代替テキストを入れてしまうと、読み上げ環境などを利用している場合に塗りつぶされた星の数と塗りつぶされていない星の数を利用者自身が数えて評価の内容を推測しかければならなくなります。つまり、利用者が読み上げられた代替テキストを覚えていなければならず、ユーザビリティを大きく損ないます。
そこで、グループを形成する画像のうち、代表する 1 つだけに評価の内容を伝える代替テキストを提供し、他の画像は代替テキストを空にすることで、視覚による画像の認知が可能な利用者にも、そうでない利用者にも等しく、評価の内容がわかりやすい実装が可能です。
aria-labelledby 属性の使用
ひとつ前の例では代表する画像に対して代替テキストを提供しましたが、同様の内容が別途、可視化された状態で提供されている場合、aria-labelledby 属性と、id 属性を組み合わせて関連付けることができます。
<div role="img" aria-labelledby="stars">
<img src="img/active-star.png" alt="">
<img src="img/active-star.png" alt="">
<img src="img/active-star.png" alt="">
<img src="img/active-star.png" alt="">
<img src="img/star.png" alt="">
</div>
<div id="stars">4つ星評価 / 5つ星評価中</div>長い代替テキストが想定される場合
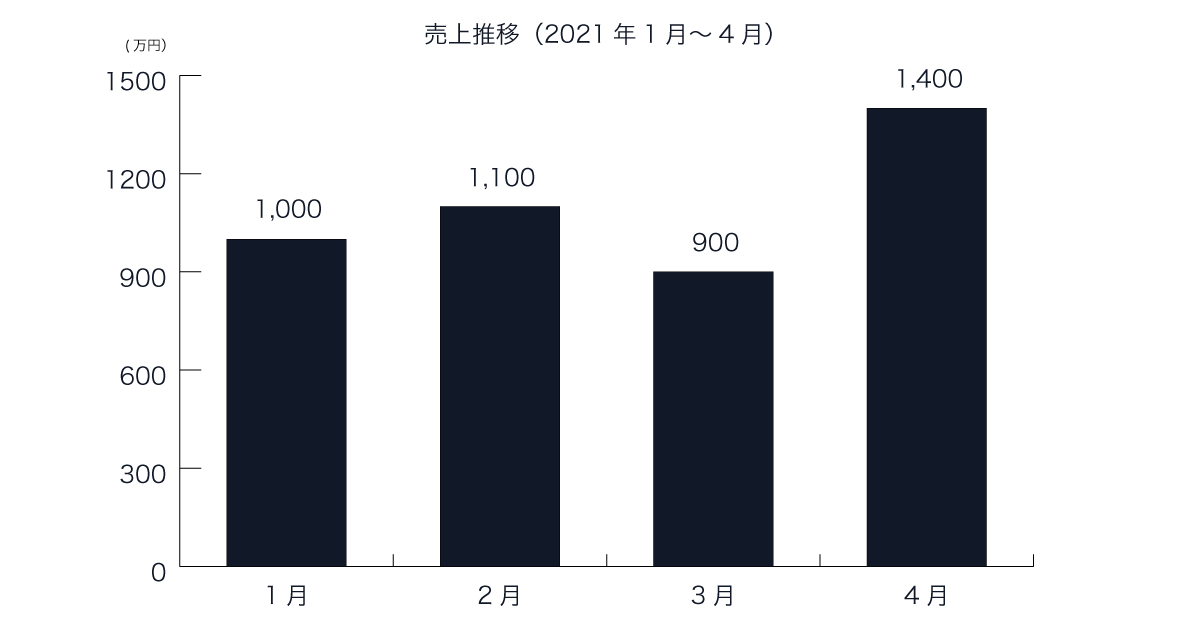
例えば企業のIRサイトなどでよくみられる月別の売上推移グラフを img 要素で掲載するケースを考えてみます。
下記サンプル画像で示すような、2021年1月~4月までの4ヶ月間の売上推移を示したグラフがあったとして、横軸が月を示し、縦軸が売上を示します。各月の売上は1月が1000万円、2月が1100万円、3月が900万円、4月が1400万円と推移する棒グラフです。

もし画像単体で代替テキストを完結しようとする場合、ひとつの案として下記のような代替テキストが必要になると想定されます。
<p>
<img
src="img/graph.png"
alt="グラフ:売上推移(2021年1月~4月) - 各月の売上は1月が1000万円、2月が1100万円、3月が900万円、4月が1400万円となっております。"
>
</p>この状態でも、代替テキストとしてはそれ程長くなく、無理なく理解可能で問題ないと思いますが、画像と代替テキストだけでではなく、文書全体としてどのようなコンテンツが利用者にとって理解しやすく、利用しやすいかを考えた場合、画像を補足的なものとして使用し、本文と組み合わせる、下記のような HTML にすることも考えられます。
可視化された状態のテキストとして提供することで、多くの利用者にとって理解しやすく、提供される情報が使いやすくなる可能性が高まります。
<p>2021年1月~4月までの4ヶ月間の売上推移は、下記の通りとなっております。</p>
<table>
<caption>売上推移(2021年1月~4月)</caption>
<tr>
<th scope="col">月</th>
<th scope="col">売上高</th>
<tr>
<tr>
<th scope="row">2021年1月</th>
<td>1000万円</td>
<tr>
<tr>
<th scope="row">2021年2月</th>
<td>1100万円</td>
<tr>
<tr>
<th scope="row">2021年3月</th>
<td>900万円</td>
<tr>
<tr>
<th scope="row">2021年4月</th>
<td>1400万円</td>
<tr>
</table>
<p>
<img
src="img/graph.png"
alt="グラフ:売上推移(2021年1月~4月)"
>
</p>もし、画像に対する説明のテキストが非常に長く、ウェブページのレイアウトなどの都合で画像の前後に説明テキストを置けない場合などは、別のページ、あるいは同じページ内の別の場所などに説明テキストを置き、そこへのリンクを提供することで代替とすることもできます。
<p>
<img
src="img/graph.png"
alt="グラフ:売上推移(2021年1月~4月)"
>
<a href="#img-description">このグラフの詳しい説明はこちら</a>
</p>同様の実装は、longdesc 属性を用いても可能です。
<p>
<img
src="img/graph.png"
alt="グラフ:売上推移(2021年1月~4月)"
longdesc="#img-description"
>
</p>ただし、画像の説明を別の場所に置いた場合、利用者は画像と説明テキストを見比べながら閲覧するといったことが困難になる場合があります。どうしても不可避な場合を除いて、なるべく画像と、その画像の説明は隣接した状態で配置する方がわかりやすい場合が多いと考えます。
代替テキストを考える際のチュートリアル
最後に、参考情報として、W3Cが公開している、「Images Tutorial」の中から、「An alt Decision Tree」を翻訳して紹介します(一部、著者の判断で情報を追加しています)。これは、代替テキストをどのように付与すべきかを判断する際に役に立ちます。
以下の質問(1~5)を1から順番に確認していただき、質問に対して、「Yes(はい)」であればその副項目から当てはまるものを探します。「No(いいえ)」の場合は次の質問に進んでください。
- 画像はテキストを含んでいますか?
- ... かつ、そのテキストが、実際のテキストとして画像の近くに存在する場合: 空の
alt属性を使用します。 - ... かつ、そのテキストは視覚効果のためだけに表示される場合: 空の
alt属性を使用します。 - ... かつ、そのテキストにはアイコンなど、特定の機能がある場合:
alt属性を使用して画像の機能を伝えます。 - ... かつ、そのテキストが画像内以外には存在しない場合:
alt属性値に画像内に含まれるテキストを記述します。
- ... かつ、そのテキストが、実際のテキストとして画像の近くに存在する場合: 空の
- 画像はリンク、またはボタンで使用されていますか? また、もし画像が存在しない場合、リンク、またはボタンの機能(どのような動作をするのか)を理解するのは困難、あるいは不可能ですか?
alt属性を使用して、リンクの目的、または実行されるアクション(ボタンがどのような動作をするのか)を伝えます。
- 画像は現在のページ、またはコンテキスト(文脈)に意味を与えていますか?
- ... かつ、その画像が単純なグラフィック、または写真の場合:
alt属性を使用して画像の簡単な説明を記述します。 - ... かつ、その画像がグラフ、または複雑な情報の一部である場合:
alt属性を使用して画像の簡単な説明を記述した上で、説明が足りない場合は画像に含まれる情報を、ページ上の他の場所に記述します。例えば、figure要素とfigcaption要素の組み合わせを使用することなどが考えられます。 - ... かつ、その画像の内容と重複するテキストが近くに表示されている場合: 空の
alt属性を使用します。
- ... かつ、その画像が単純なグラフィック、または写真の場合:
- 画像は純粋に装飾的なものですか、あるいはユーザー向けではないものですか?
- 空の
alt属性を使用します。
- 空の
- 画像の用途が上記に該当しない、またはどのような代替テキストを提供すればよいか不明ですか?
- 本記事などを参考に、画像の用途や目的、どのような情報を伝えたいのかを総合的に判断します。
なお、代替テキストに関しては、「JIS X 8341-3:2016 を読み解く」シリーズ、「1.1.1 非テキストコンテンツの達成基準」でも別の事例による解説をしています。ページ下部にある「関連記事」をご参照ください。

