近年、Webアクセシビリティに対する認知が高まり、多くの企業、団体様がWebサイト構築の要件としてWebアクセシビリティ対応を挙げて頂くケースが増えました。特に大手企業のWebサイト構築案件においては、Webアクセシビリティに関する要件を含まないケースの方が珍しいくらいで、それ自体は、Webサイトの品質要件として「Webアクセシビリティ」が当たり前になってきたということで、非常に喜ばしいことと考えています。
さて、Webアクセシビリティ対応がWebサイト構築の要件として入る場合は、特定のWebアクセシビリティガイドラインに対して、目標とする適合レベルを合わせて、『「JIS X 8341-3:2016」の適合レベル「A」に「適合」せよ』ですとか、『「JIS X 8341-3:2016」の適合レベル「AA」に「準拠せよ」』のように要件が示されるのと同時に、納品物として指定された要件にあわせたテスト結果の提出が求められるというのが一般的な形です。
このような、Webアクセシビリティガイドラインが標準規格としてきちんと整備されていること、およびテストによる検証方法が明確であることによって、Webアクセシビリティの要件に関して、それが満たされているかを(テストを実施する人の考え方や解釈によって多少の差異は出るものの)客観的に評価可能であることが、Webアクセシビリティ対応のわかりやすい点です。
しかし一方で、Webサイトの構築を受託している側としては、クライアントに納品する制作物のWebアクセシビリティテスト結果に「エラーがないこと」が最優先事項になりがちです。つまり各達成基準をクリアし、テストで合格することが目的化し、コンテンツ選定や機能要件の定義を行う際、ユーザーにとって使いやすい、わかりやすい、あるいは魅力的なコンテンツなのか、という部分よりも、Webアクセシビリティテストにおいて問題が出ないか、面倒な事がないか、といった点が優先されてしまう場合があります。
例えば、
- 議事録コンテンツに掲載されている文書はHTML化すると面倒なのでPDFファイルで公開して、PDFファイルをWebアクセシビリティ対応の対象範囲から外してしまおう
- 動画のキャプションを作るのは面倒なので動画コンテンツは全部YouTubeに移動してリンクを張るだけにしよう
といったWebアクセシビリティ対応で手間がかかる部分を排除するような消極的要件定義をしてみたりといったケースが挙げられます ※1。これはたまに聞かれる「Webアクセシビリティ対応をするとデザイン性が損なわれる(ビジュアルデザインが制限される)」といった誤解とも関係している気がしますが、弊社がWebアクセシビリティに関するアドバイザーとして参加させていただくプロジェクトにおいても、このようなお話が打ち合わせの中で出てくるケースは多いです。
Webアクセシビリティの要件を満たすことはもちろん重要なことですが、「どのようなコンテンツや機能があればユーザーにとって最も有益で、使いやすく、魅力的なWebサイトとなるのか」がまずはなければ本末転倒なのではないでしょうか。
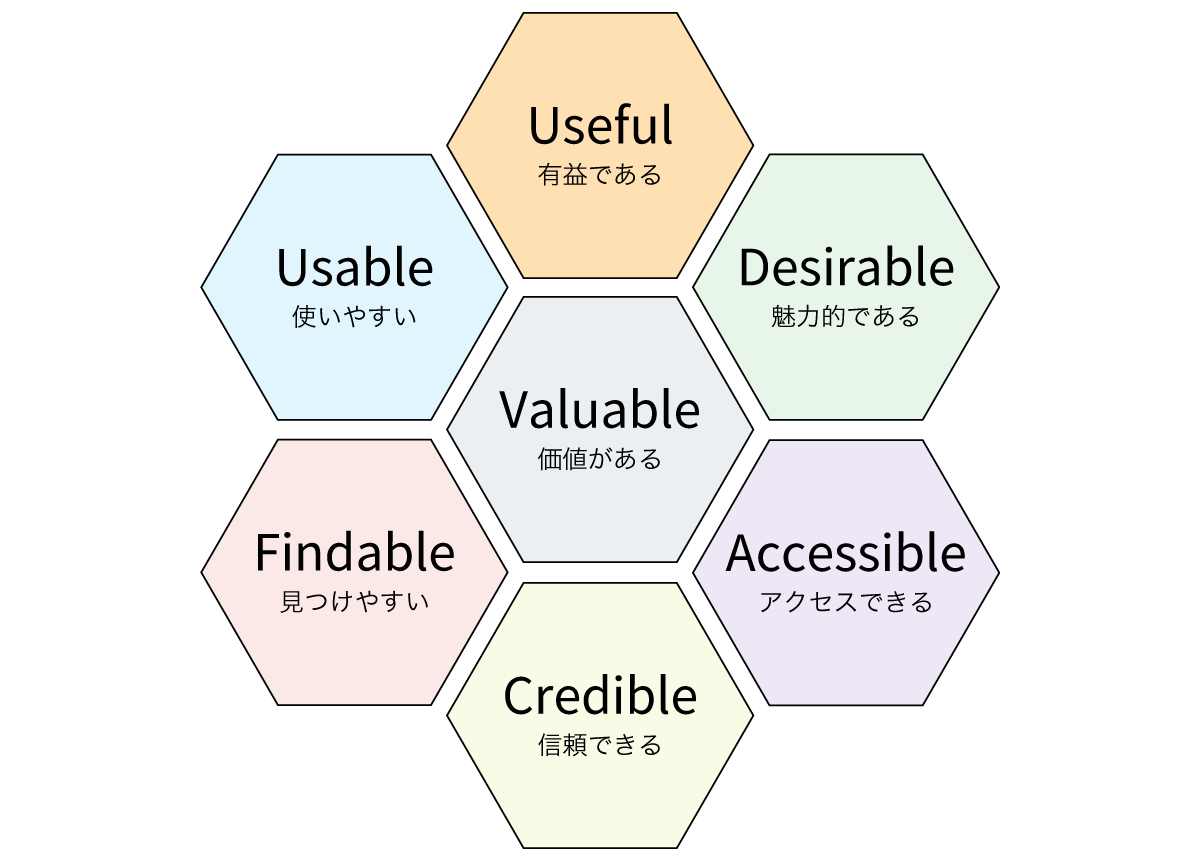
これはユーザーエクスペリエンス(UX / ユーザー体験)を語る際によく引用される「User Experience Honeycomb(ユーザーエクスペリエンス ハニカム) ※2」においても示されているとおり、アクセシビリティは重要な要素ながら、ユーザー体験はその他の様々な要素の複合で決まるものであり、それぞれの要素が高い次元で満たされることによって最大化されるものです。アクセシビリティというひとつの要素において「テストに合格するために」その他の要素を犠牲にしてしまったのでは意味がありません。

もちろん、Webサイトの構築において、予算や納期の制約は無視できませんから、理想だけを追い求めることはできません。しかし許された予算、期間内でアクセシビリティを確保しながらユーザー体験が最も高まる要件の定義やコンテンツの選定、実装方法の選択を心がけたいものです ※3。
長い代替テキストを考える前に文章全体を再考してみましょう
JIS X 8341-3:2016、「1.1.1 非テキストコンテンツの達成基準」においては、利用者に提示される全ての非テキストコンテンツには,同等の目的を果たす代替テキストが提供されている。
という達成基準があり、画像など非テキストコンテンツに対する代替テキストの提供を求めています。
わかりやすいところでいうと、Webサイト上で img 要素によって埋め込まれる画像に対する alt 属性値(これが画像に対する代替テキストとして利用されます)の話がこれに該当しますが、画像の代替テキストの付け方において、「(前後の文脈を含めて)画像の内容が情報として伝わるように書いてくださいね」といったお話をさせて頂いた場合に、とにかく画像だけに注目して代替テキストを考えるといったことが行われがちです。
少し極端な例ですが、あるイベントのポスター(イベントの詳細が掲載されている)を画像化したものがお知らせ記事の中に掲載されていて、記事の本文はその画像の上に記述された「イベントの詳細は下記をご覧ください」のみ。そして画像の代替テキストとして、ポスター画像内に書かれているイベントの詳細、開催日や時間、場所などの情報が入っているという事案がありました。
もちろん、「代替テキストが必要な画像に付与されているか」「代替テキストの内容が画像の内容を示しているか」あるいは「代替テキストとして妥当か」という点を検証するWebアクセシビリティテストにおいて、この例は問題なしと判断され、達成基準「1.1.1」は満たされていると判断されるでしょう。しかし、ユーザーの利便性を考えたとき、代替テキストに入っている情報を本文として、見出しなどと組み合わせてわかりやすく記述し、その上で参考画像としてポスター画像が掲載されているという文章の構成にしてあげた方が、恐らく多くのユーザーにとってわかりやすいですし、代替テキストも「○○イベントのポスター画像」といった簡単なもので済むでしょう。
「(テストで指摘されないように)代替テキストを細かく入れなければ」というところばかりに意識が行ってしまうとこのようなことが起こります。しかし「文章全体としてわかりやすく、ユーザーに必要な情報が伝わっているか」という部分を意識すれば、本文の付加情報として画像の効果的な使用もできますし、代替テキストも最低限のもので済む可能性があるのです。
まとめ
Webアクセシビリティ対応を行う際、達成基準を「表面的に」クリアすることだけを考えるのは手段の目的化です。
もちろん、Webサイトの構築をクライアント企業から受託しているような場合、提示された要件を満たすことが重要であり、そのためには達成基準を表面的にでもクリアし、エラーのないテスト結果をエビデンスとして作成する事が優先されるのはある程度仕方のないことですが、できることなら達成基準で求められている内容を理解した上で、どのようなコンテンツを提供し、どのように実装することがユーザーにとって有益なのか、常に考えながらWebアクセシビリティ対応を進めたいですね。
この記事は 「Webアクセシビリティ Advent Calendar 2019」 8日目の記事です。
1日目の記事として、個人ブログの方でも「Pa11y CI でアクセシビリティテストを自動化し日本語のレポートを HTML 形式で生成する」という記事を書かせて頂きました。その他にも多くの方が Web アクセシビリティに関する興味深い記事を書いてくださっていますので、Webアクセシビリティにご興味のある方はぜひご覧ください。
※1 PDF形式のファイルがダメということではありません。どのようなコンテンツをどのような形式で提供することがユーザーにとって有益なのかは状況によって異なります。
※2 User Experience Design - Semantic Studios / Peter Morville
※3 例えばその文字拡大ボタンに使う予算があるなら、動画のキャプションを作成する方に使った方がよいのでは?などですね。