タイトルが少しお堅い感じになってしまいましたが、そんなに堅苦しい内容ではありませんのでご安心ください。
企業等のWebサイト、特に公共Webサイトなどでは顕著ですが、法令、調査データ、報告書などを含め、Webページに表組み(table / テーブル)を掲載するケースはかなり多く、同時に、弊社でWebアクセシビリティ対応のお手伝いをしている際、CMS(Contents Management System / コンテンツ・マネジメント・システム)などを使用してWebサイト更新の担当者の皆さんが日々更新していくコンテンツにおいて、この表組みの作成の仕方が、Webアクセシビリティ上の問題となるケースが多々あります。
これは、表組み自体のマークアップ(HTMLの記述)的な問題というよりは、元となるデータの作り方の方に大きな問題があることが多く、この点を改善するだけで、CMSから登録する表組み自体がシンプルでわかりやすくなり、Webアクセシビリティ上の問題が発生する可能性を減らす事が可能です。
Webアクセシビリティ対応の過程では、そういった部分、Webアクセシビリティの観点からみた表組みの作成方法を含めてガイドラインに落とし込むケースもありますし、表組みの作成に関するポイントをCMSのマニュアルに関連するドキュメントにしてお配りしたり、Web担当者向けのWebアクセシビリティ講習などで、その点について説明させていただく機会も多いです。
さて、それを踏まえてつい先日ですが、政府は、機械判読可能なデータの表記方法の統一ルール案として、「統計表における機械判読可能なデータ作成に関する表記方法案」を公開し、意見募集を始めました。
私は下記に引用している河野太郎大臣のツイートで拝見し、知りましたが、ここで提示されているデータ作成に関する表記方法案が、前述したWebページに掲載する表組みの作成におけるWebアクセシビリティ関連の問題点を解決するベストプラクティスとしても、多くの点で当てはまる内容でしたので、今回のコラムではこれについて、同資料から一部を紹介してみようと思います。
記事の公開を待っている間に意見照会期限の12月1日を過ぎてしまったため上記、河野太郎大臣ツイート内にあるリンクはリンク切れになってしまっていますのでご注意ください。また、記事公開当初は「表記方法案」でしたが、下記に正式な統一ルールとして公開されましたのでそちらのリンクを掲載しています。
この表記方法の統一ルール(以降、「参考資料」と呼びます)は、機械判読可能なデータの表記方法を統一する目的で作られていて、その中でも第2章では、Microsoft Excel(エクセル)によって作成される統計表のレイアウト、データ記述形式に関して、「修正前」と「修正後」の比較、別の言い方をすれば、「Do(すべきこと)」と「Don't(すべきでないこと)」という形で具体的な例を挙げて説明されています。
その中でも、チェック項目1-2「1セル 1データとなっているか」と、チェック項目1-4「セルの結合をしていないか」で挙げられている例などは、HTMLで表組みを作成する際にも、よくやってしまいがちであり、かつ同様のアプローチをすることで、Webアクセシビリティの問題に関しても改善できる内容でした。下記に参考資料から引用させていただきます。
チェック項目1-2 「1セル 1データとなっているか」
JIS X 8341:2016、あるいは WCAG 2.0 における達成基準 1.3.1 「情報及び関係性の達成基準(適合レベル A)」では、Webページに掲載されている情報や構造、それら関係性がプログラムによって解釈可能であることが求められます。これを表組みに当てはめて簡単にいえば、見出しとなるセルと、それに関連するデータセルの関係性がプログラムからも解釈可能な形で記述する必要があるということです。
Webページに掲載する表組みの元データはExcelを用いて作成されている場合が多く、元データ上で、見出しセルとデータセルが関連付くように作られていないと、当然ながらHTML化した際にもその関係性がわかりにくい表組みができあがってしまいます。
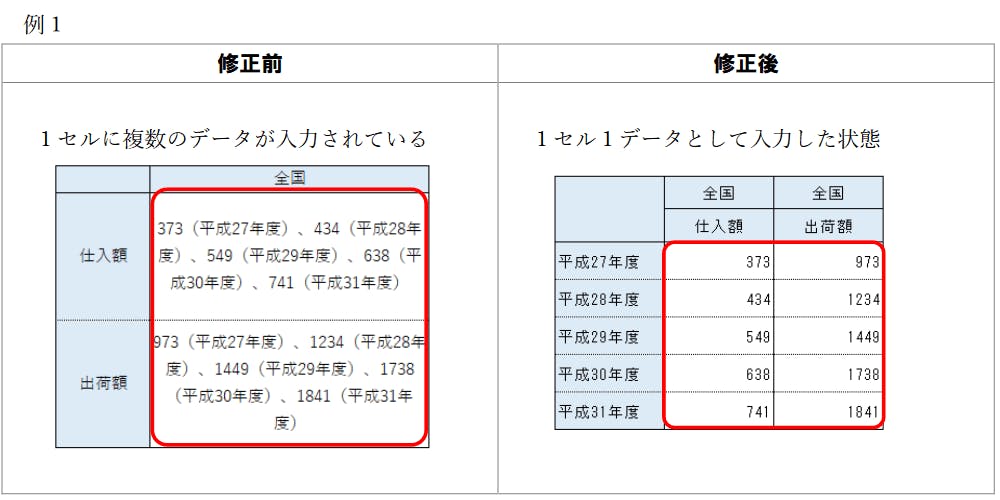
参考資料では、下記のような例が挙げられています。

説明でも書かれているように、修正前の表組みでは、仕入れ額と出荷額のセルに、年度ごとの複数データが入力されてしまっています。もちろん、全年度の数値がひとつのデータセルにまとめて入っていようが、「仕入れ額」という見出しセルに対して、内容が関連付いていれば問題ないのでは? という考え方も可能ですし、間違ってはいません。
しかし、表組みの可読性、各データと、その見出しの関係性をより明確にするためには、修正案で挙げられている、年度ごとに列・行を分け、各セルにデータを分離して入力する方法が有効でしょう。
そうすることによって、例えば下記のように、各セルと、見出しセルの関係性をわかりやすくマークアップすることが可能になります(この例として挙がっている表組みですと見出しセルの部分は以下のようにシンプルでよいと思います。また、単位の表記がないのでそれも反映しています)。
<table>
<caption>全国における仕入れ額と出荷額の年度別推移</caption>
<thead>
<tr>
<th scope="col">年度</th>
<th scope="col">仕入額</th>
<th scope="col">出荷額</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">平成27年度</th>
<td>373万円</td>
<td>973万円</td>
</tr>
<tr>
<th scope="row">平成28年度</th>
<td>434万円</td>
<td>1,234万円</td>
</tr>
...略...
<tr>
<th scope="row">平成31年度</th>
<td>741万円</td>
<td>1,841万円</td>
</tr>
</tbody>
</table>
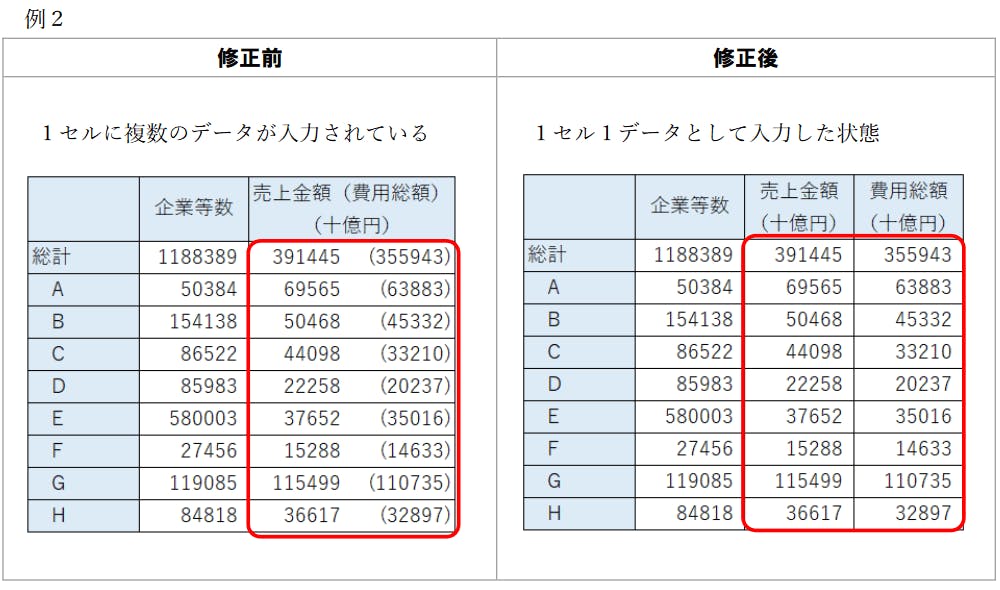
二つ目の例も同様の例ですが、「売上金額(その内の仕入れ額)」のような書き方は、結構やってしまいがちな記述です。修正案のように、セルを分けることでわかりやすい表組みにすることができます。

チェック項目1-4 「セルの結合をしていないか」
セルの結合と、それに起因して見出しセル、データセルの関係性を示すことが困難になる問題も、元データを Excel で作成している場合によく発生します。
また、Webアクセシビリティとは別の話になりますが、セルの結合をHTMLで再現するために colspan 属性や rowspan 属性を多用すると、何か表組みを大きく修正しなければならなくなった場合などに非常に煩雑にこともあり、結果としてHTML上の記述ミスの誘発や、それに伴うメンテナンス性の低下という新たな問題も生みやすくなります。
このような理由から、表組みでは、なるべくセルの結合を使用せず、セルのレイアウトが単純な形式を心がけるとよいでしょう。
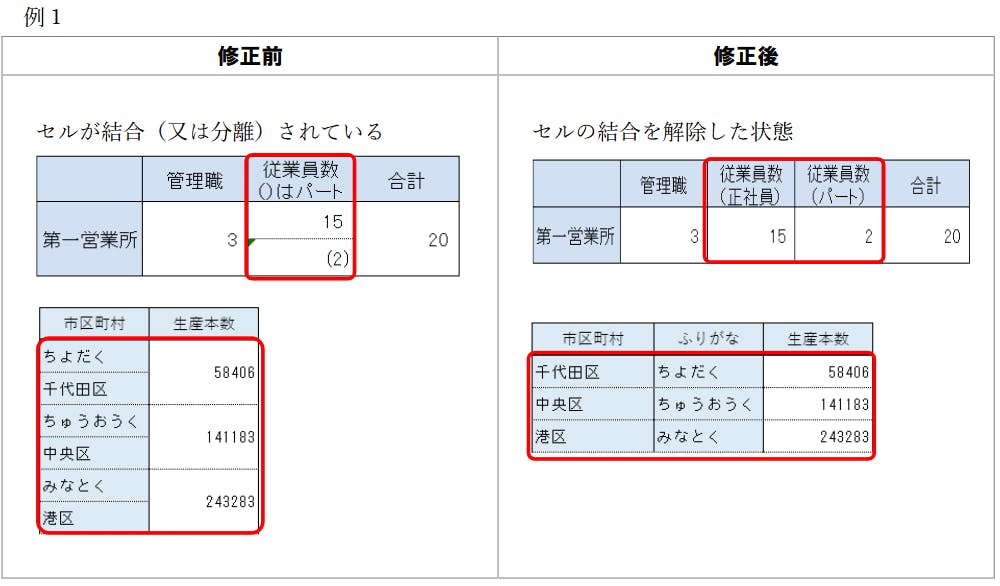
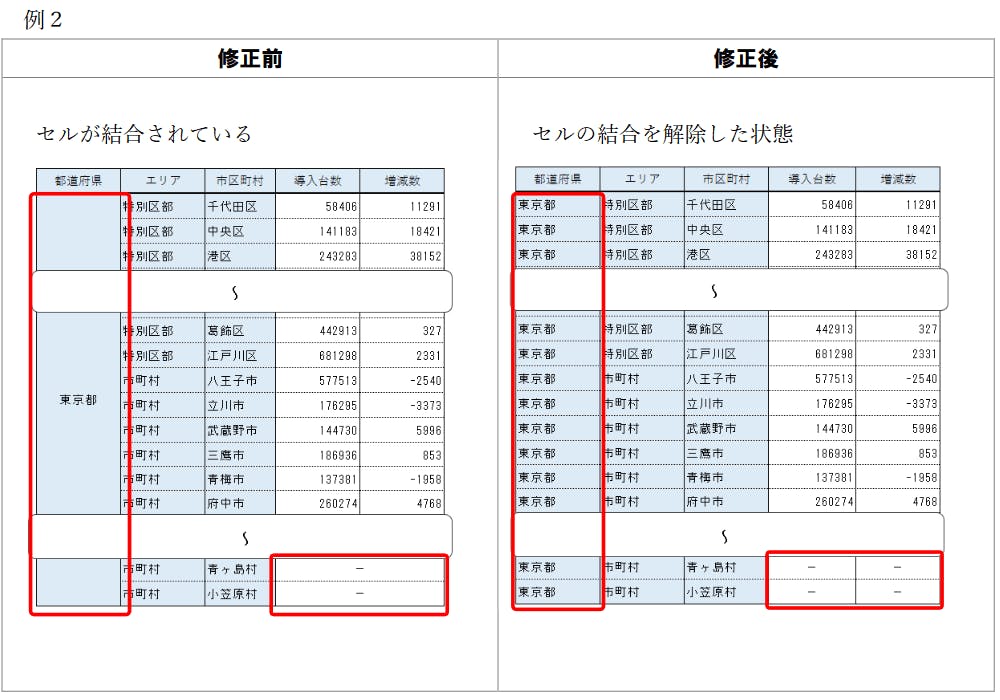
参考資料では、下記のような例がふたつ挙げられています。修正前の表組みは、どちらも普通にやってしまいそうな表組みの作り方ですね。


今回は参考資料から、2つの項目をピックアップして紹介してみました。どちらもポイントとしては、各データがセルごとに分離されるように心がけることと、表組みがなるべくシンプルになる形式を考えることです。これら2点は、Webページ上に掲載する際にも、理解しやすく、Webアクセシビリティの観点からも問題のない表組みを作る上でとても重要です。
表組みに限らず、Webコンテンツが「プログラムによって解釈しやすい」ということは、ブラウザや支援技術によって記述されている内容が扱いやすいということです。つまり、それはプログラムを介して様々な機能を提供しやすくなる、ということでもあります。
例えばWebページの内容がプログラムが解釈しやすければ、音声デバイスでWebページを読み上げた時にも、その内容が正しく読み上げられる可能性が高く、そういったデバイスが普及している現在においては、Webサイトを利用するユーザーの利便性を高めることにもつながります。
今回はたまたまわかりやすい資料が提示されたので紹介してみましたが、参考資料のように、具体的な例に落とし込んだ上で、Webコンテンツ制作のガイドラインなどに反映すると、使いやすく、アクセスしやすいWebコンテンツの作成が可能になると思いますので、参考にしてみてはいかがでしょう。
この記事は 「Webアクセシビリティ Advent Calendar 2020」 4日目の記事です。
2日目の記事として、個人ブログの方でも「Next.js + Formik で作るアクセシブルな問い合わせフォームを考えてみる」という記事を書かせて頂きました。その他にも多くの方が Web アクセシビリティに関する興味深い記事を書いてくださっていますので、Webアクセシビリティにご興味のある方はぜひご覧ください。